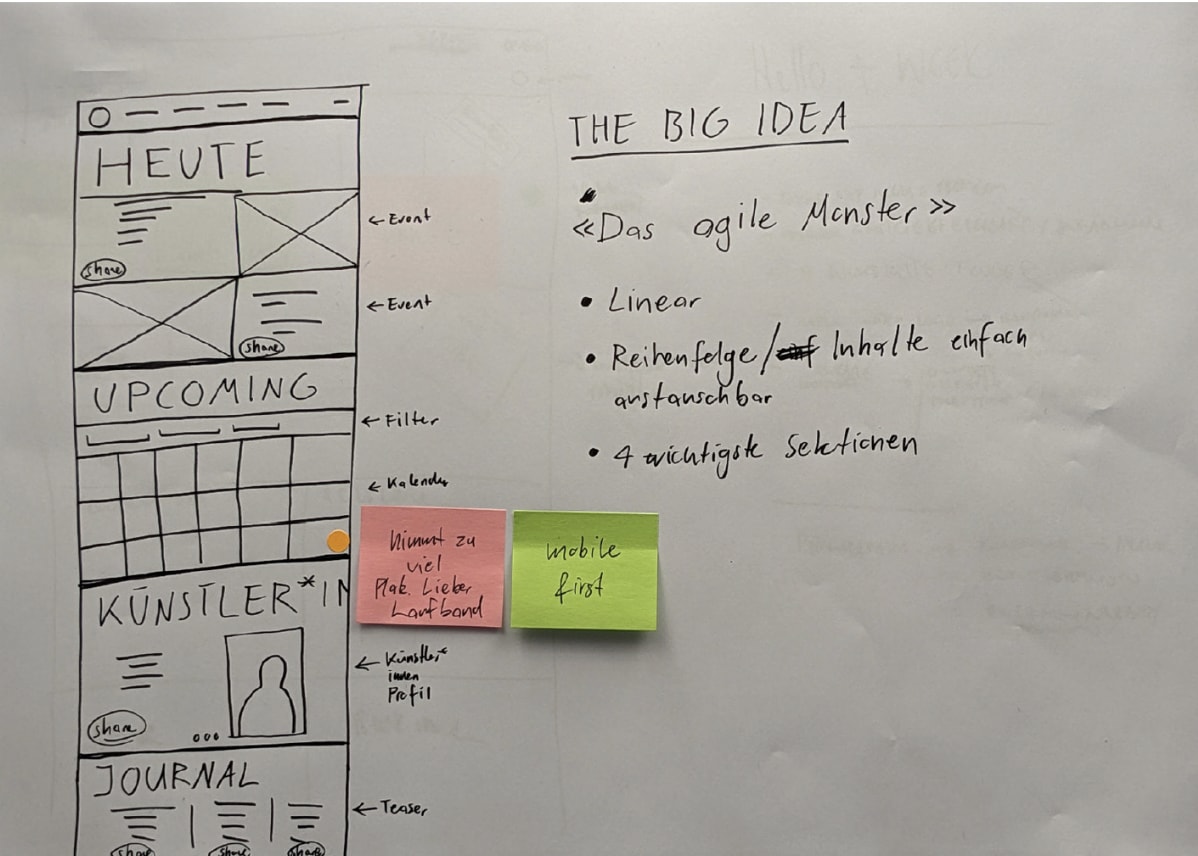
Aktuelle Umsetzung und Aufbau der Startseite
Header
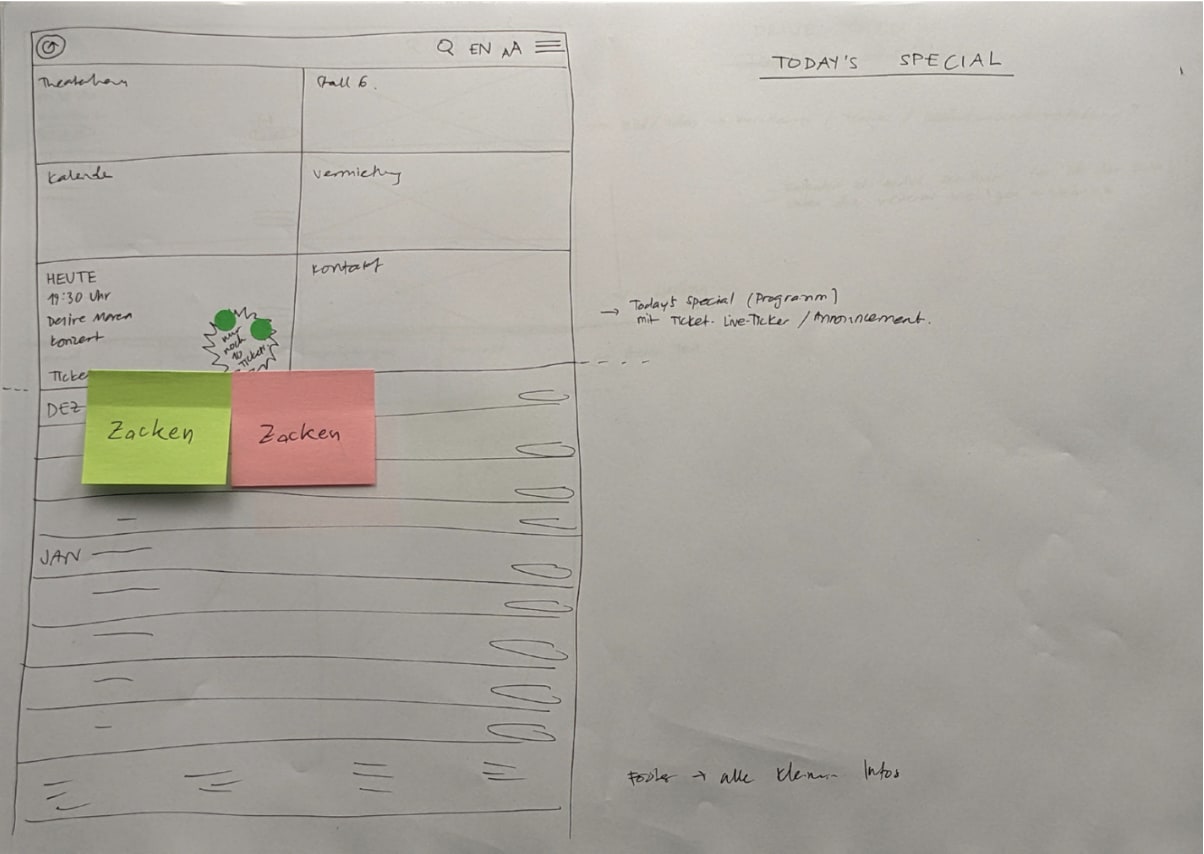
Ganz oben befindet sich der Header. Ganz links finden Sie die Wortmarke «Gessnerallee». Falls Sie sich auf der Website verirren, kommen Sie mit einem Klick auf «Gessnerallee» zurück auf die Homepage (Startseite). Nach der Wortmarke folgt rechts ein Symbol, das für Barrierefreiheit steht. Nach einem Klick können Sie hier die Einstellungen für die gesamte Website vornehmen. Zum Beispiel auf Dark Mode wechseln, die Website auf Leichte Sprache umstellen und, bisher ziemlich einzigartig, die gesamte Schriftart der Website ändern. Gleich daneben können Sie auf Englisch wechseln. Und am Schluss finden Sie den «Burger», das Menü.
Sechs Kacheln
Die Kacheln geben auf verdichtete Weise die Nutzungsmöglichkeiten der Gessnerallee für Sie wieder. Je nachdem, für welches Angebot des Hauses Sie sich interessieren, bringen Sie die Kacheln so schnell wie möglich zu den relevanten Informationen.
Teaser von Veranstaltungen
Hier setzen wir Veranstaltungen, auf die wir Sie besonders aufmerksam machen wollen.
Programm
Das ist unser Kalender. Hier finden Sie alle öffentlichen Veranstaltungen der Gessnerallee in chronologischer Reihenfolge.
Wichtiges
Auf diesen Post-it-ähnlichen Rechtecken finden Sie relevante Hinweise wie Ausschreibungen, offene Stellen und Informationen zur Gessnerallee oder zum Programm.
Zeitung
Hier finden Sie ausgewählte Beiträge unserer Zeitung, die wir zum gegebenen Zeitpunkt als relevant erachten.
Footer
Der Footer verhält sich wie der Header. Hier finden Sie jederzeit Informationen über Anreise und Tickets, Sie können sich für unseren Wochenbrief anmelden und direkt auf unsere Kanäle auf den sozialen Netzwerken gelangen. Zudem befinden sich hier Informationen zum Datenschutz und das Impressum.
Beteiligte Personen
Die Struktur und das Design der Website entstanden konzeptionell in enger Zusammenarbeit zwischen Rahel Bains (Kommunikation) sowie Kathrin Veser und Miriam Walther (Direktion) von der Gessnerallee und den Teammitgliedern des Grafikbüros Bodara Dominique Schmitz, Helene Leuzinger und Tobias Peier. Die Programmierung der Website wurde von Zoe Küttel (Projektleitung) und Oguz Han Asnaz und Timon van den Nobelen (Entwicklerteam) der Agentur Novu übernommen.
Nächste Schritte
Heute haben wir die Website 1.0 aufgeschaltet. In den nächsten Tagen geht es hauptsächlich darum, Vergessenes hinzuzufügen, Fehler aller Art zu korrigieren und auf nach dem Launch vertagte Funktionen einzubauen.
In einem stetigen Prozess wird die Website nun basierend auf Ihren Rückmeldungen weiterentwickelt. Bereits im September und Oktober werden unter anderem Expert*innen von Sensibility die Website auf Barrierefreiheit testen. Dieser Schritt ist Teil des Transformationsprojekts Kulturelle Teilhabe des Kantons und der Stadt Zürich, für das die Gessnerallee Förderung erhalten hat. Im November ist bereits der nächste Launch geplant, um Verbesserungen umzusetzen und neue Features aufzuschalten.
Jetzt sind Sie dran. Was ist Ihr erster Eindruck?
Lassen Sie uns wissen, wie nützlich unsere Website für Sie ist, welche Funktionen für Sie hilfreich sind und welche nicht und welche Wünsche Sie für die Weiterentwicklung haben. Schreiben Sie an Rahel Bains unter: bains@gessnerallee.ch.