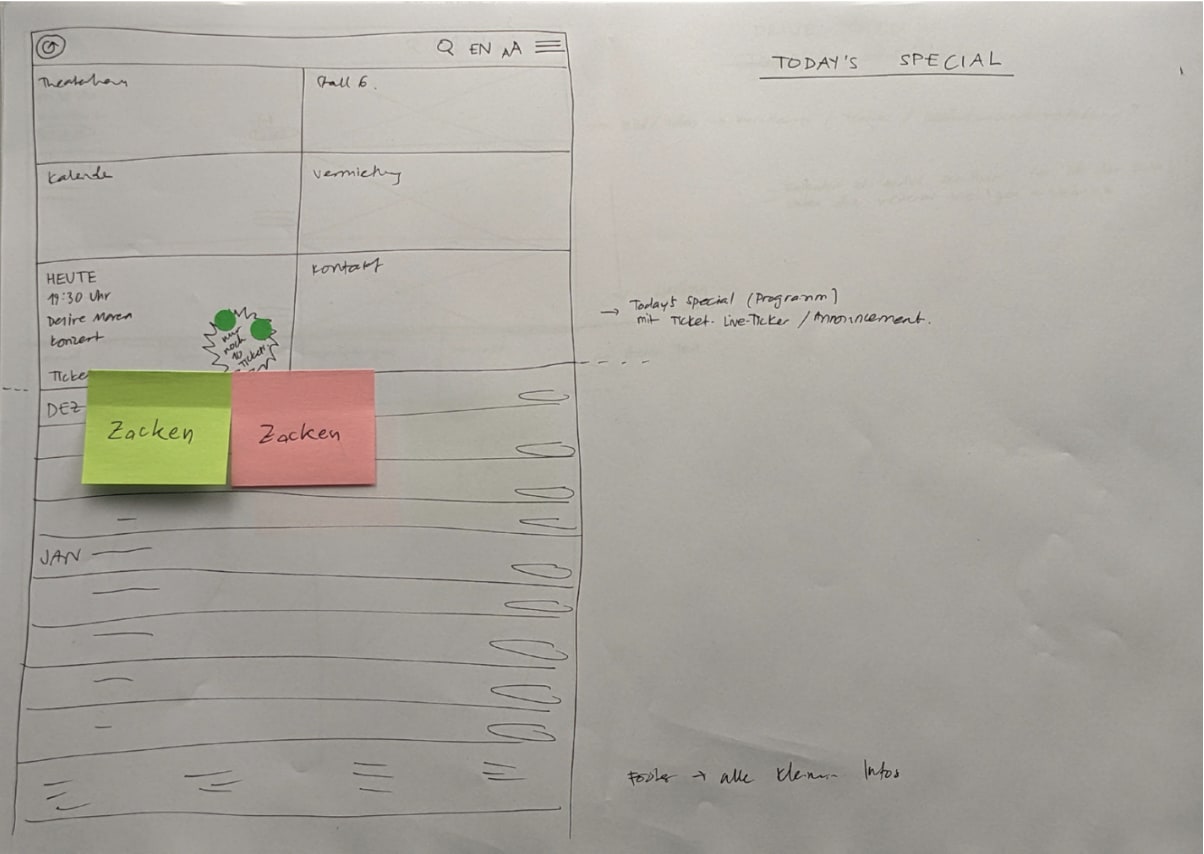
Current implementation and structure of the homepage
Header
The header is at the top. On the far left you will find the word mark ‘Gessnerallee’. If you get lost on the website, you can return to the homepage by clicking on ‘Gessnerallee’. After the word mark on the right is a symbol that stands for accessibility. Click here to change the settings for the entire website. For example, you can switch to dark mode, change the website to plain language and, quite uniquely so far, change the entire font of the website. Right next to it, you can switch to English. And at the end you will find the ‘burger’, the menu.
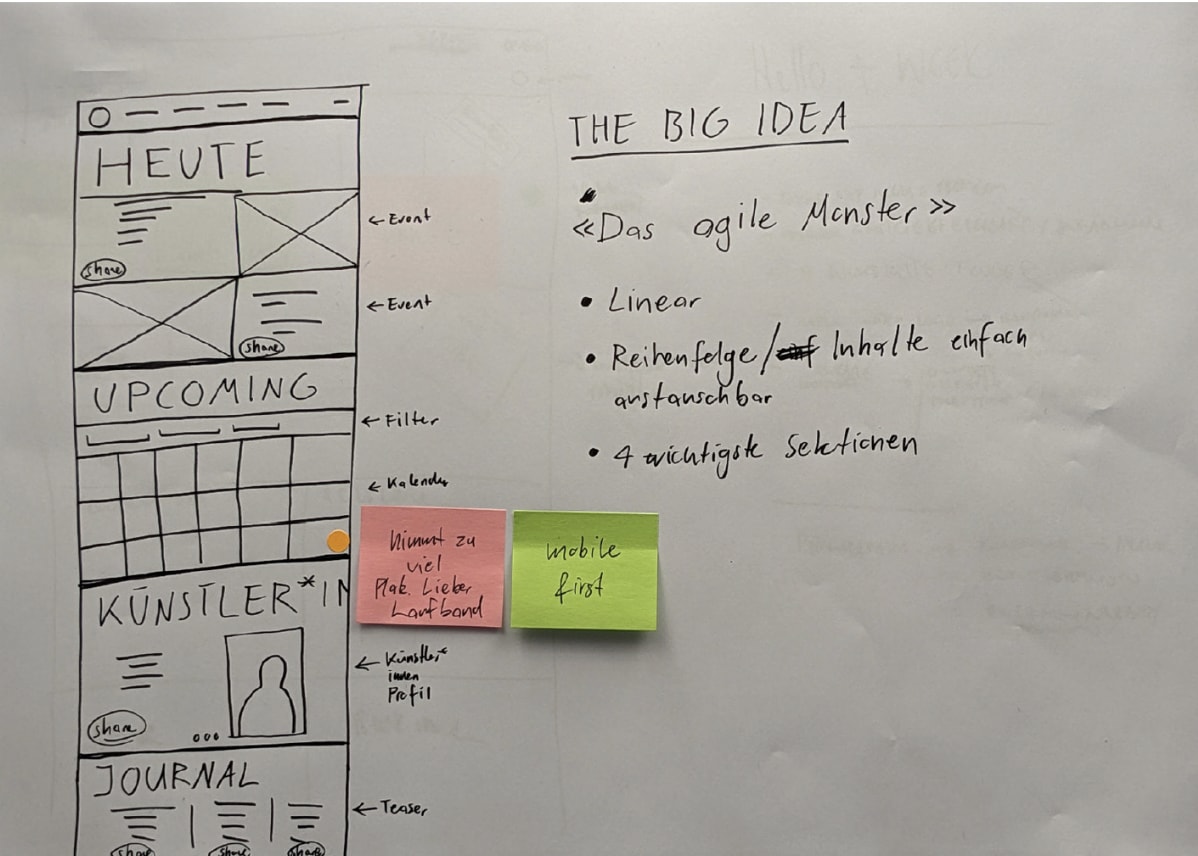
Six tiles
The tiles summarise the possible uses of the Gessnerallee for you. Depending on what you are interested in, the tiles will take you to the relevant information as quickly as possible.
Event teasers
This is where we place events that we would like to draw your attention to in particular.
Programme
This is our calendar. Here you will find all public events at Gessnerallee in chronological order.
Important
On these Post-it-like rectangles you will find relevant information such as announcements, vacancies and information about Gessnerallee or the programme.
Newspaper
Here you will find selected articles from our newspaper that we consider relevant at the given time.
Footer
The footer behaves like the header. Here you will always find information about travel and tickets, you can sign up for our weekly newsletter and you can go directly to our social media channels. It also contains information on data protection and our legal notice.
People Involved
The structure and design of the website were conceptualised in close collaboration between Rahel Bains (Communications) and Kathrin Veser and Miriam Walther (Management) from the Gessnerallee and Dominique Schmitz, Helene Leuzinger and Tobias Peier from the Bodara graphic design studio. The website was programmed by Zoe Küttel (project management) and Oguz Han Asnaz and Timon van den Nobelen (development team) from the Novu agency.
Next Steps
Today we launched the website version 1.0. Over the next few days, the main focus will be on adding things that have been forgotten, correcting errors of all kinds and incorporating functions that have been postponed until after the launch.
In a continuous process, we will continue to develop the website based on your feedback. In September and October, experts from Sensibility (link), among others, will test the website for accessibility. This step is part of the Canton and City of Zurich's Cultural Participation transformation project, for which the Gessnerallee has received specific funding. The next launch is already planned for November to implement improvements and add new features.
Now it's your turn. What is your first impression?
Please let us know how useful our website is for you, which functions you find helpful and which you don't and of any wishes you have for further development by writing to Rahel Bains at: bains@gessnerallee.ch.